ホームページ作成の世界では様々なツールやフレームワークが日々(^_^;)生まれており、昔に比べて効率化できるようになっています。そのほとんどがオープンソースだということもあり利用者の数も多いんです。
ホームページ作成というと専門のグラフィカルなツールを使って作っていくと思っている人がいますが、現実はそうではありません。
おそらくそういった昔で言うところのWYSIWYGな環境で作業できるのが一番良いのでしょうけれども、そういったツールはまだまだ(ーー;)完璧ではなくメンテナンスしずらいコードをはき出したりしてしまいますので、あとあと(>_<)やりづらかったりします。
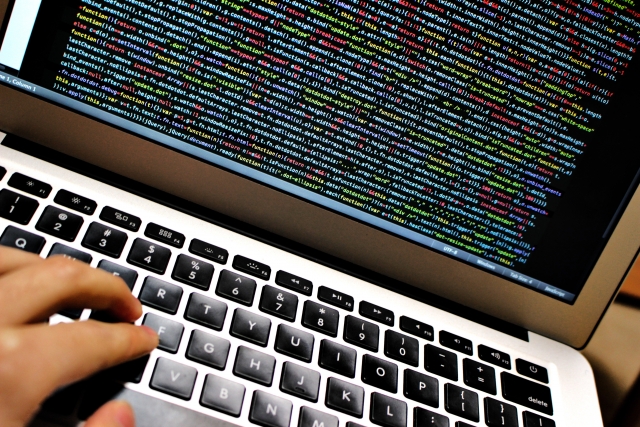
そのためプロとしてホームページ作成している人間たちの多くがエディタを利用しています。
自分でHTMLとCSSを手書きしていくんです。
とはいっても全部を手書きするのは面倒くさいので入力補完といって途中まで書いたら後の構文を(^^♪サッと入力してくれるようなものを使っているケースが多いでしょう。
更に効率化をはかりたい場合はEmmetというツールを導入していることが多いです。
これはHTMLのタグうちを効率化しようというツールです。
簡単にliタグを10個用意したりということができます。
また、コードを書き換えたらリロードしなければ画面上では(・_・;)反映されないのは当然なのですが、そこを自動化させるようなツールもよく利用されています。ライブリロードなどと呼ばれている仕組みです。
コードを保存した瞬間にブラウザ上でリロードされて、書き換えられた内容のホームページが表示されるようになるんです。
非常に(^^♪便利です。
こういったツール類というのはどんどんと使っていかないと損ですよね。
奈良でホームページ作成をやっている知人も、いろんなツールを駆使してると言ってました。